Notebook Labs
A branding and website design for web3 startup company.
Case Study
Role
Digital Designer
My Contributions
Graphic Design
Animation
Interactive Prototype
Wireframes
Web Design
Overview
Notebook Labs (YC S22) helps Web3 organizations trust their users without compromising their anonymity by using a Zero-Knowledge identity protocol to set new standards for Web3 Identity.
Notebook Labs backed by YCombinator, a startup accelerator and venture capital firm, I was hired as a contract designer to design branding to convey the mission and goal of anonymity, trust, and privacy. This includes designing the promotional website to market as well as supporting in creating the site on Webflow , the product, logo design, investor materials, design of the product, user documentation, and other visual assets to showcase at Demo Day, which is a YCombinator event for startups to present to an invite-only audience of approximately 1,500 investors and media.
Outcome:
Working closely with a YCombinator-backed startup, I communicated and got feedback from stakeholders to design and create branding and visual assets for a public facing website, product, whitepaper and user documentation, and investor materials for Demo Day. Notebook Labs was successfully funded for a $3.3 million seed round by Bain Captial Crypto.
A couple example articles are listed below:
Businesswire Article
Coin Desk
Public Facing Website Landing Page Preview
Live website to showcase product information, demo video, account creation, whitepaper, and contact information. The page displays a truchet-inspired font I designed and a playful interactive element in the footer.
Moodboard
Tagline
“Building anonymous, accountable identities.”
Decentralization Theme
Simple modular shapes
Asymmetric, abstract
Anonymous unique identity
Truchet tiling patterns inspired
Gradient colors or bold monochrome
To convey message of:
Trust
Confidence
Established
Dependability
Security
Color Scheme: Blue
Keywords
Technical, Professional, Trustworthy, Transparent, Control, Confident, Accessible, Secure
Style Guide
Sketches + Ideation
Explored various concepts of “notebooks” and identities such as fingerprint and generative unique “codes,” and designed a truchet pattern-inspired font.
Truchet tiles are square tiles that are not rotationally symmetrical, can be arranged in various patterns, and are used to visualize information related to their position. Truchet as a visual language was selected to conceptualize the idea of decentralization, with an infinite potential of unique patterns, each “Notebook identity” of individuals will generate a unique pattern.
Concept of an opening book view from the side that mimics fingerprint patterns.
Exploring a mixture of literal and abstract forms of a “notebook"."
Designing and exploring truchet inspired font and how to best represent letter using one vector shape that rotates in increments of 90 designs within a square cell
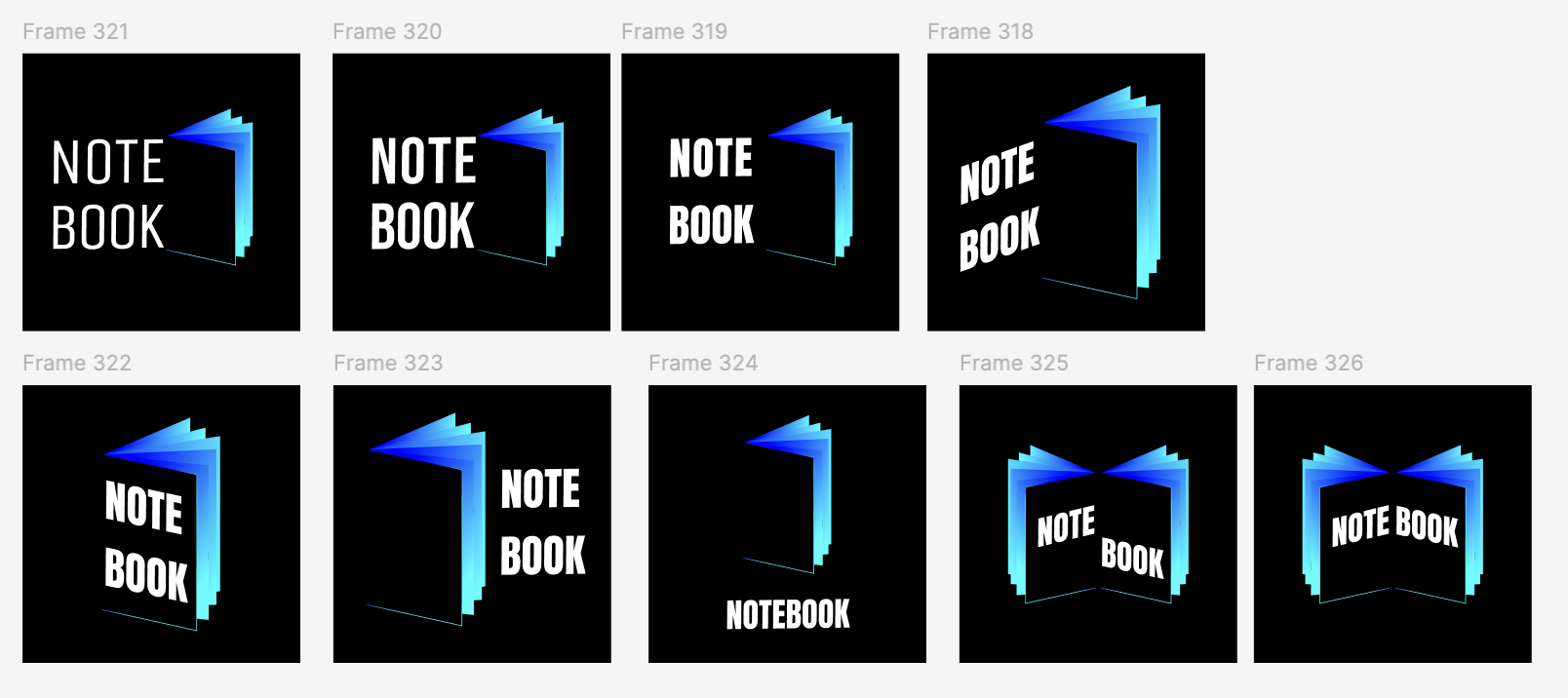
Exploring layout and typography on how to incorporate type such as to use type as part of the visual of an opened notebook.
First designing in greyscale, and testing different color schemes.
Prototype
Truchet-inspired animated font for a public website to highlight important keywords, prototyped with D3 js.
Desktop, Tablet, Mobile
Desktop view for public-facing website landing and protocol exploration page. Included is a product concept of the account creation page where users are directed to create a unique notebook using a mnemonic phrase as a password. Truchet-inspired animated font for a public website to highlight important keywords, prototyped with D3 js.
Designed responsive desktop, tablet, and mobile screens for live public facing website.
List of protocols to explore and account creation page for live public facing website.
Product Concept
A chrome extension product to authenticate user’s PII (Personally identifying Information) and manage protocols within a dashboard.
Dashboard + Chrome Extension
Mockup of Notebook chrome extension login screen and dashboard after authentication. Metric cards were placeholders until protocols determine what metrics stakeholders wanted to use. Users can authenticate various accounts in order to add specific protocols.
Chrome extension
Dashboard mockup
Takeaways:
Working with a startup that was part of the YCombinator startup accelerator, I collaborated closely with multiple stakeholders, getting feedback and checking in often to ensure that the branding and other assets for the product met everyone’s expectations. I was able to work on designing graphics, layout, designing the product and sign-in experience, and was allowed to explore interactive designs such as the interactive touches tiles, which was incorporated into the product experience, as well as created investor material and presentation to showcase during Demo Day, which the startup was successfully funded for $3.3 million seed round by Bain Captial Crypto.