Jewelry eCommerce
Re-design of an existing B2C small business through improved user experience and accessible AR technology.
Role
UX/UI Designer
Research
Skill
Figma
User Flow
Usability Testing
Journey Map
Sketches + Wireframes
Prototyping
Competitor + Comparative Analysis
Heuristic Evaluation
Information Architecture
Card Sorting
Sitemap
User Interviews
Overview
This is a hypothetical project aimed at updating an existing small business website, to make the browsing, purchasing, and product customization experience more user-friendly.
Challenge
How might we support users in moments of high-cost purchases and strong emotions by developing trust, reducing uncertainty, and establishing a lifelong connection?
Background
H. Horwitz Co. is a Chicago jeweler for over 100 years, who specialize and have expertise in fine jewelry, selling and purchasing vintage jewelry, and customization.
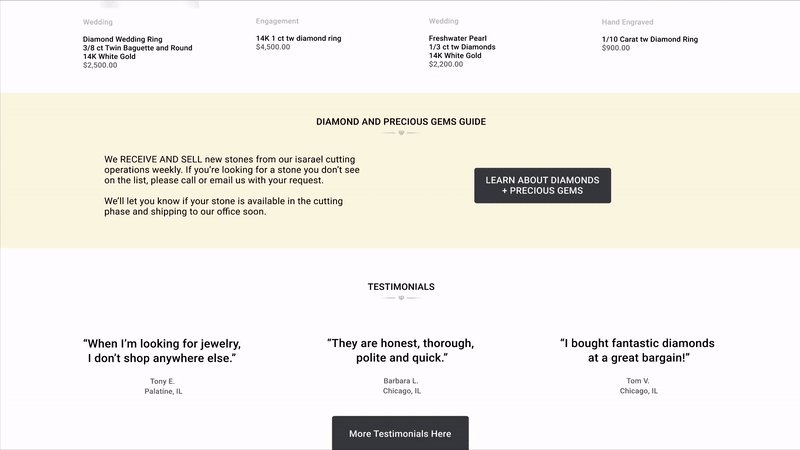
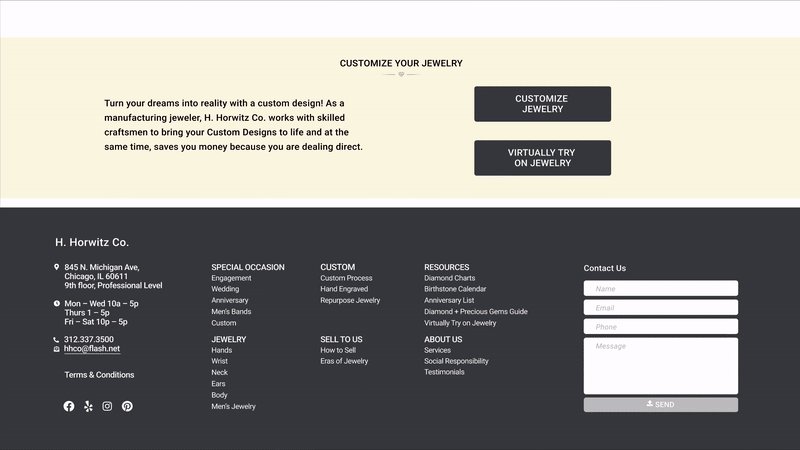
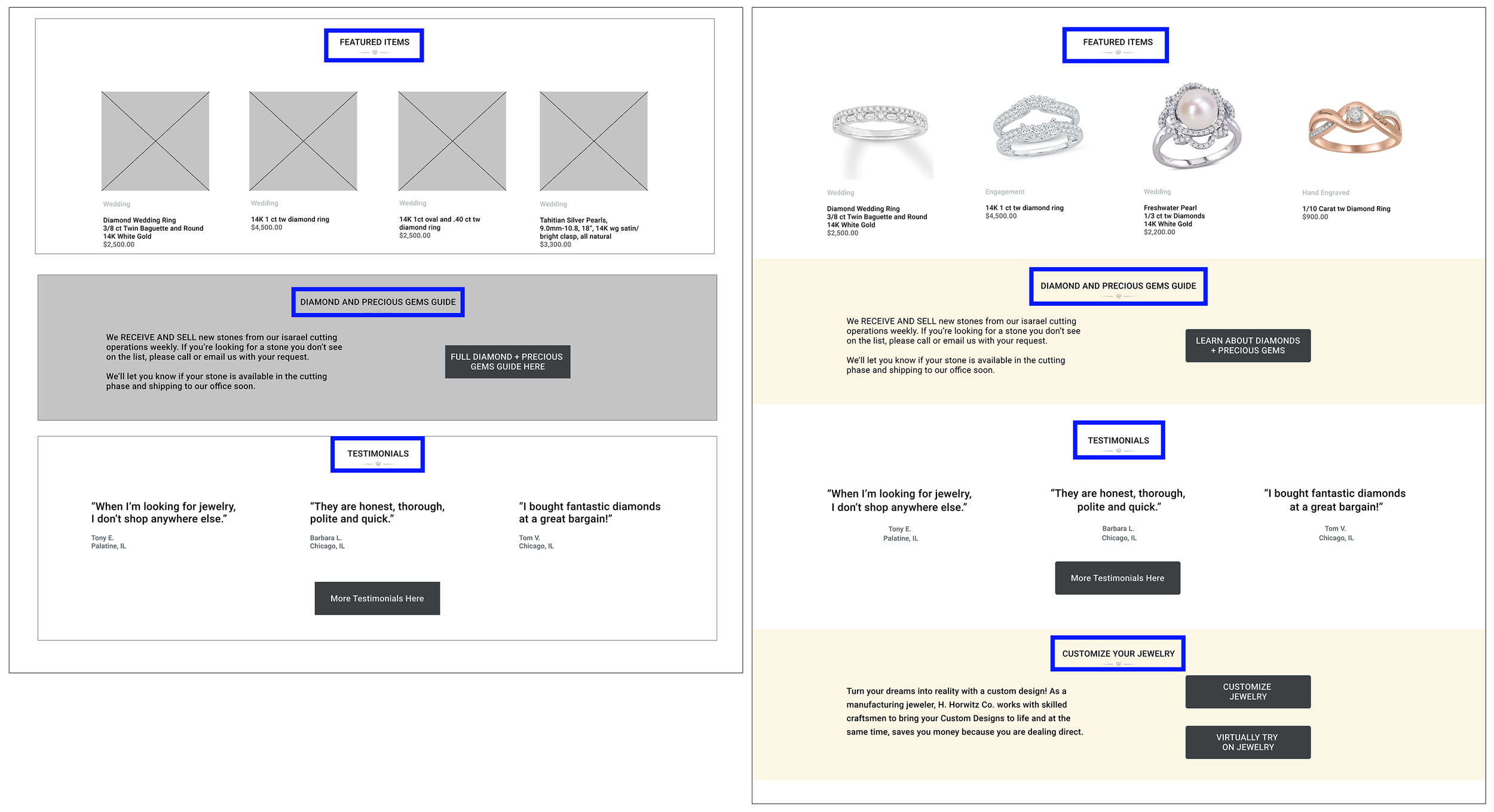
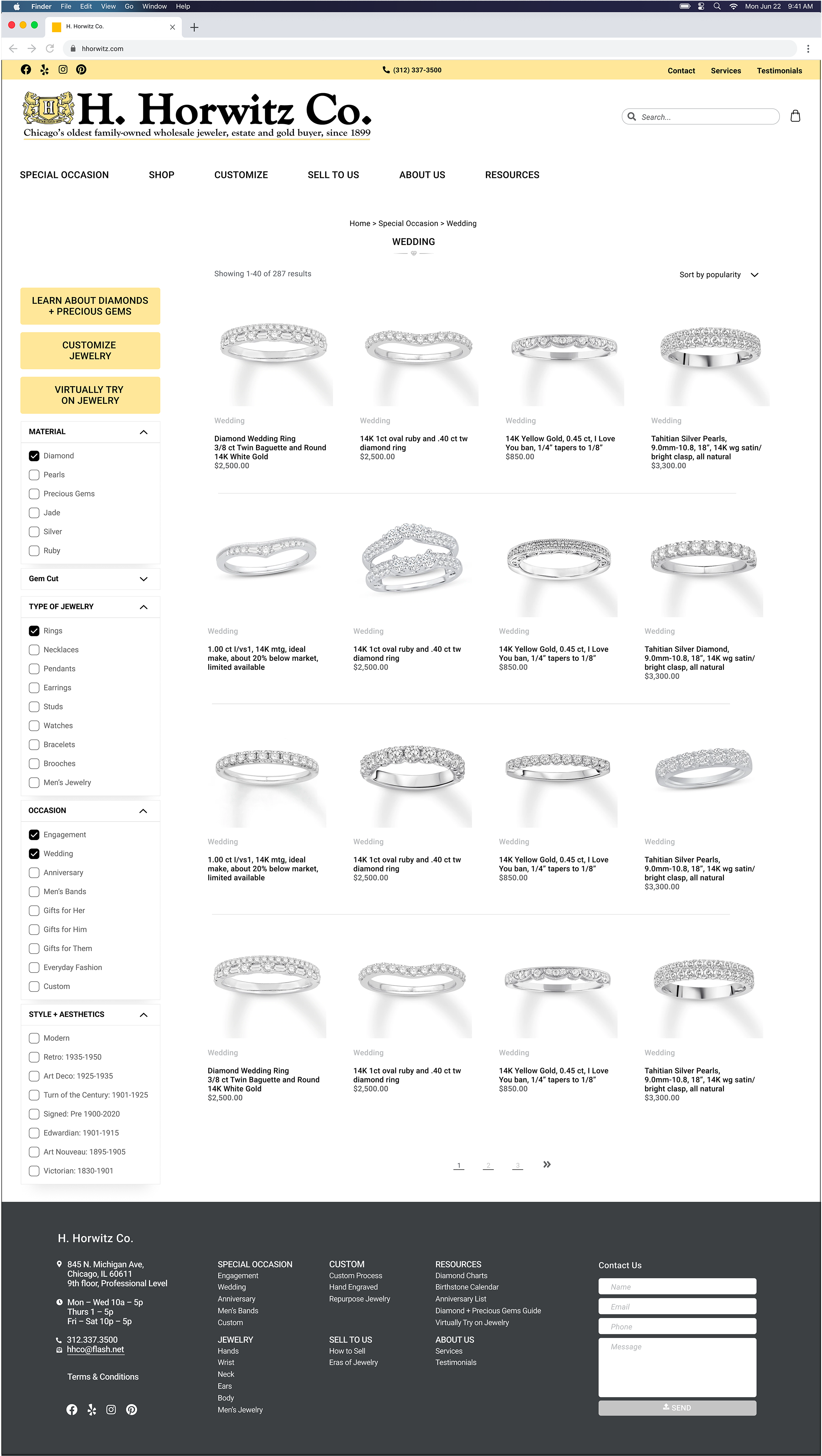
Original website
Redesigned website
Heuristic Evaluation
I conducted a heuristic evaluation to scope and evaluate existing usability issues based on Nielsen’s 10 Usability Heuristics compliance standards.
Competitive + Comparative Analysis
Compared to other competitive jewelry businesses, H. Horwitz Co. did not have powerful filtering tools that would allow customers to learn about products and find jewelry that is personally meaningful.
Additionally, when compared to contemporary eCommerce experiences, most online jewelry retailers lacked product sizing charts to help users know which products to purchase.
Giving users understandable filtering and sorting abilities, and clarifying sizing would lead to trust and confidence in high-cost eCommerce purchases.
Information Architecture
3 stages of sitemap iterations were designed. Each iteration was revised based on competitive analysis and open card sorting with 6 users and usability test.
After card sorting, the different metals and stones were separated as product filters. As a custom fit business, I experimented with categorizing products based on where the jewelry fit on the body such as ears, hands, neck, and wrist.
The main navigation was simplified with more easily understandable terms, such as changing the menu “Estate” to “Sell to Us”.
In interviews, the majority of the users indicated that the social and sustainable practices of jewelers were critical in their purchasing decisions.
User Interview
6 users were interviewed to gain insights on eCommerce experiences and purchasing behaviors.
Key Insights
I prefer verifying precious jewelry in-person.
“I want to verify with my own eyes because sometimes photos might be manipulated, and I’m never really sure about the studio lighting.”
I research online before visiting stores.
“I looked online first for specific jewelry before going in-person to pick it up.”
I want jewelry to commemorate meaningful moments.
“I try to choose type and shape of jewelry based on a meaningful experience that we shared.”
I want a unique piece of jewelry.
“We wanted to optimize and model our wedding rings ourselves since stores usually just give thickness, type of metal and gems to choose from.”
Persona
Adrian and Morgan
The Conscientious Couple
“I try to choose the type and shape of jewelry based on meaningful experience that we shared.”
Scenario
Adrian proposed to Morgan with a surprise engagement ring that they needed to have resized later. They begin researching wedding rings online, but are confused by the types of cuts, gems, metals, and costs involved. They want to find a jeweler to visit in-person, to be able to verify with their own eyes the quality of the rings and make sure that the size is correct. They want to be able to customize certain parts of the ring, but find it hard to know where to begin just by looking at websites.
Goals and Expectations
Looking for a tailored experience when deciding on wedding rings.
Want to gauge the size and quality of the fine jewelry.
Expect the website to inform them of a variety of gems, types of cuts, estimated costs, and origin of precious materials.
Behaviors
Research online first, and look up reviews before deciding to visit jewelers in-person.
Want to verify fine jewelry with their own eyes.
Capture special moments in unique gifts to one another.
Frustrations
Don’t know what size product to buy.
Online pictures aren’t always trustworthy and difficult to understand scale.
Prices are high, and there are limited educational materials available.
Challenge
Based on my personas, Adrian and Morgan want easy access to accurate and trustworthy resources about fine jewelry.
How might we…
In supporting a couples like Adrian and Morgan, Horwitz could consider
HMW create personalized experiences and capture meaningful moments in unique and gifted products?
HMW support users in moments of high-cost purchases and strong emotions by developing trust, reducing uncertainty, and establishing a lifelong connection?
HMW help current and future customers build trust and reduce uncertainty by leveraging Horwitz Co.'s brand tradition, expertise, and capabilities to create custom products?
Journey Map
Fine jewelry is a rare purchase, usually for special meaningful occasions and will have an everlasting relationship to the users. Through user interviews, I realized that fit and other personalization factors were critical when purchasing a new ring but over time, the story of the relationship represented in the ring was more important.
The journey map further represents the relationship fine jewelry starting from a newly engaged couple to decades later when that same ring could be passed on to to become family heirlooms.
The role that a fine jewelry business has with its’ users is deeply rooted in trust and the personalization that users experience in-store should also be represented in the digital experience.
Key Insights
The main design opportunity within the online shopping experience that our user flow will be based on (annotated with the gem icon)
the uncertainty in knowing the size and quality of fine jewelry through just pictures online
hesitation in high-pressure purchases through a digital experience
User Flow
Based on user interviews, the majority of users did not buy fine jewelry online, especially for special occasions like wedding rings. Users were more likely to use the website as a resource page.
Sketches + Wireframes
After initial low fidelity sketches to show the updated information architecture, I developed mid-fidelity wireframes to visualize common user pathways through the site.
Homepage Lo-Fi Sketches
Product Gallery Page Lo-Fi Sketches
Usability Test Results
5 users were asked to complete 4 tasks each on the mid-fidelity wireframe prototype. These observations were then addressed into the final high-fidelity prototype designs.
60% of users didn’t use the main top navigation but instead scrolled down the home page to search for items. Additional pathways were added within each new section.
Only 20% of users understood industry terminology like “Estate”. I changed many labels so that the site would be more intuitive and navigable to users new to purchasing jewelry.
100% of users interviewed looked for contact information, reviews, and what services jewelers provided. I swapped the navigation so that the most important information can be found at the top left of the site.
High Fidelity Prototype
Final design of the eCommerce experience. The screenshots below are just two example pages of the redesigned website.
Product Gallery Page with Added Filter
Product Detail Page
Exploration of Accessible Technology
Augmented Reality Sizing Tool
Recognizing that uncertainty around sizing was a central concern of users of eCommerce jewelry sites, I wanted to figure out how contemporary technology could help users better understand jewelry fit and style in their own homes, just like they might find on other popular eCommerce sites.
Based on these insights I built a proof-of-concept, working web application based on several open-source Javascript libraries including...
- ML5 (simple machine learning for designers)
- Google's Handpose (identifies hands in a webcam stream)
- THREE.js (for 3D visualization and augmented reality)
- CSS Grid (for laying out interactive elements)
- REPL and Netlify (for hosting the web app and resources)
After building the web app, I identified that these technological tools would also be very beneficial for users with limited mobility, or for users who might not be able to travel to a jewelry store's physical location. I plan to continue improving these assistive technology dimensions of my design.
Virtual Fitting Tool to find ring size
AR feature enabling users to test in specific contexts and environments
Coming Soon!
View a sneak peak of the Virtual Tool Feature that is currently going through user testing and I hope you come back to visit again for more exciting projects to come!
Solution Statement
Adrian and Morgan will be able to more easily access resources and information regarding specifications, customizing, sizing, and guides while navigating through the redesigned website before having to go in-person, which builds trust between users and the company through transparency.
Next Steps
Continue to develop the Virtual Sizing Tool by adding product customization features with more product categories like watches, and integrate it into the website more holistically.
Working with the existing traditional brand colors, I would like to explore how the content could be made more legible and accessible.
Build a new section for the website where H. Horwitz Co. could highlight their social and sustainable practices, and communicate that to users effectively.