
Wildlife Travel
Interactive Website
Front-End Web Development
Case Study
Role
Front-End Web Developer
Web Design
Type
Visual Studio Code
HTML, CSS, Javascript
Overview
A wildlife travel interactive responsive website that is a resource for people to volunteer or donate to wildlife sanctuaries and rehabilitation centers around the world. The goal of this project was to apply what I learned in front-end web development.
Background
The inspiration for this project came from my love for animals and travel. While traveling overseas, I saw that there was a volunteer opportunity at Proyecto Asis, a Wildlife Rescue Center. This experience left a huge impact on me and while traveling, I try to make an effort to either volunteer or donate do wildlife rehabilitation and conservation centers.
A rescued baby sloth in Costa Rica.
The Website
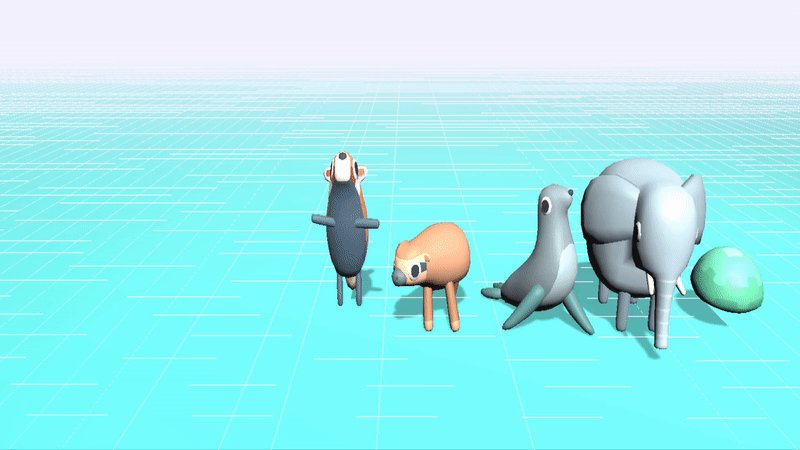
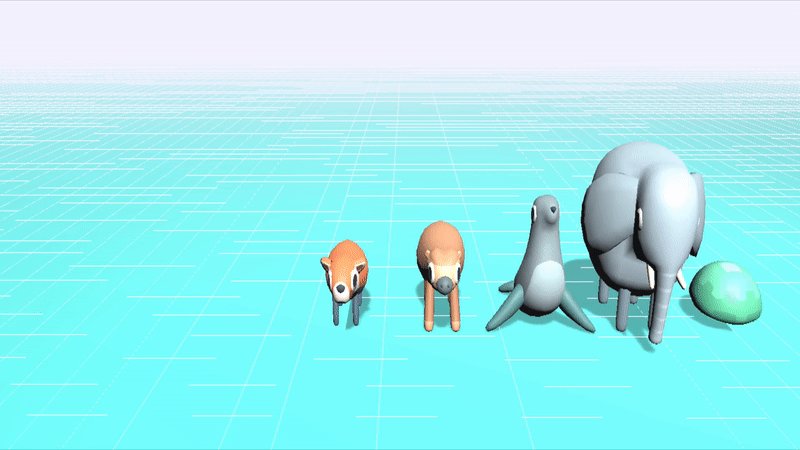
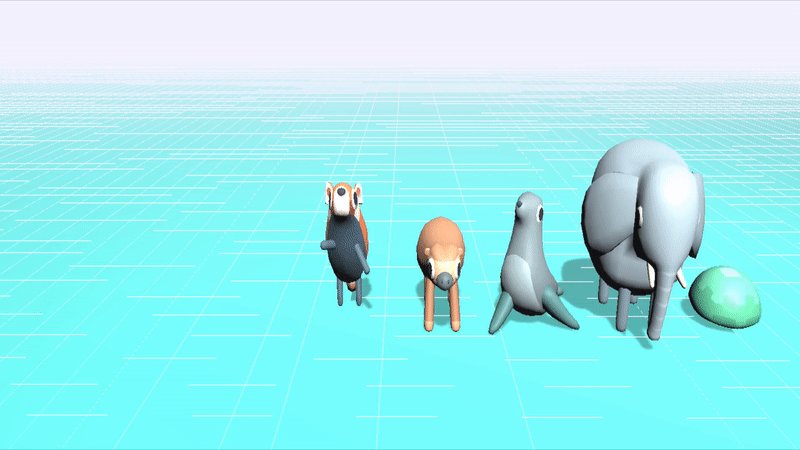
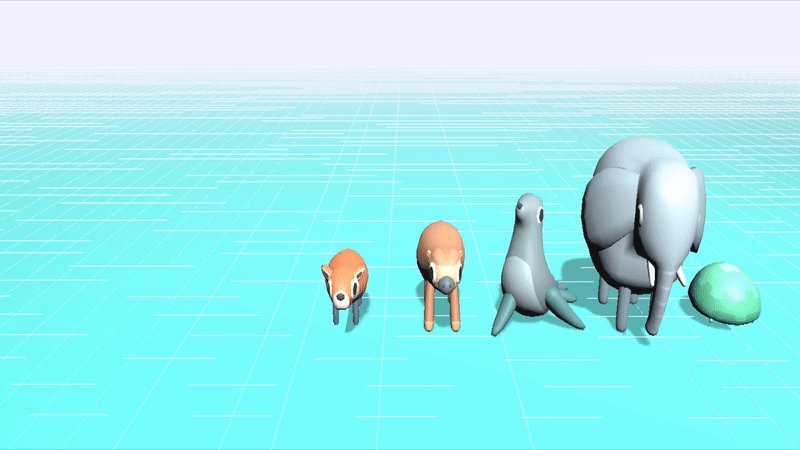
Interested in including 3D interactive models into the website, I used THREE.js, which is a Javascript library used to create and display animated 3D models for web browsers using WebGL.
A desktop and responsive mobile version was created.
Interactive features for website:
Creating a scene where models could be panned, zoomed in/out, and rotated.
3D models follow cursor.
Animation changes
Responsive Mobile Version
Reflections
Interested in bridging the gap between the 3D and 2D digital worlds, I set out to create a website that was interactive and delightful.
In the short span trying to learn THREE.js and prioritizing learning code, a few next steps would be to include more content, rework the UX/UI design, and ultimately design and build out custom 3D animated models.
3D animal models used in the website are attributed to Omabuarts Studio.

